ScratchJr:
https://www.facebook.com/NowThisFuture/videos/1210681315639713/
https://www.youtube.com/watch?v=mZAawCvDlBM
https://www.youtube.com/watch?v=fcYq5WstN1g
https://www.youtube.com/watch?v=UiUEdM03ZL0
https://www.youtube.com/watch?v=LbXy2F7shCc
https://www.youtube.com/watch?v=3aT_lvzD1bQ
https://www.youtube.com/watch?v=D2KC7F5zGhE
https://www.youtube.com/watch?v=fcYq5WstN1g
https://www.youtube.com/watch?v=UiUEdM03ZL0
https://www.youtube.com/watch?v=LbXy2F7shCc
https://www.youtube.com/watch?v=3aT_lvzD1bQ
https://www.youtube.com/watch?v=D2KC7F5zGhE
https://www.youtube.com/watch?v=owAA_IjdVUM
https://es.pinterest.com/pin/278730664416535116/
https://es.pinterest.com/pin/63120832255166243/
https://es.pinterest.com/pin/63120832255166243/
http://www.mundoprimaria.com/juegos-matematicas/juego-conjuntos-1-a-10/
http://thetutorcoach.com/free-math-apps-by-grade-level/
https://es.pinterest.com/explore/actividades-de-lego-919959229728/
http://www.funathomewithkids.com/2014/06/diy-portable-lego-kit-with-free.html
8 apps para que los más pequeños aprendan a programar
Les mostramos 8 aplicaciones que enseñan a los niños los fundamentos de la programación Web de forma sencilla, dinámica y entretenida.
Para nadie es un secreto que la programación Web se está convirtiendo en un asunto importante en la educación de las nuevas generaciones. Ya no basta únicamente con enseñarle a los niños a utilizar de manera óptima las innumerables plataformas que existen. Es necesario que sepan cómo están hechas.
Con la finalidad de que los más pequeños entiendan los principios básicos de la programación Web han nacido distintas aplicaciones, creadas con el ideal de acercarlos a las ciencias computacionales. A continuación les compartimos ocho de las más populares.
Para nadie es un secreto que la programación Web se está convirtiendo en un asunto importante en la educación de las nuevas generaciones. Ya no basta únicamente con enseñarle a los niños a utilizar de manera óptima las innumerables plataformas que existen. Es necesario que sepan cómo están hechas.
Con la finalidad de que los más pequeños entiendan los principios básicos de la programación Web han nacido distintas aplicaciones, creadas con el ideal de acercarlos a las ciencias computacionales. A continuación les compartimos ocho de las más populares.
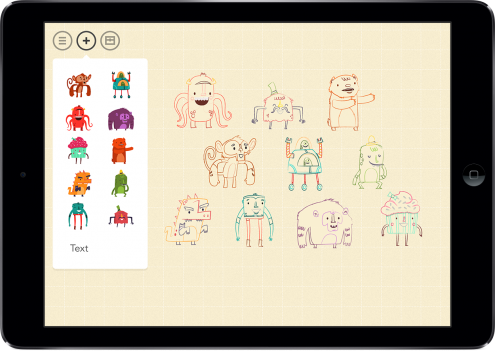
Tynker
La plataforma virtual Tynker cuenta con una aplicación para acercar a los niños a la programación Web. Esta herramienta, exclusiva para iPad, contiene tres secciones donde los más pequeños pueden realizar distintas secuencias, aprender conceptos avanzados como lógica y orientación espacial y hacer formas geométricas por medio de combinaciones de código.
La plataforma virtual Tynker cuenta con una aplicación para acercar a los niños a la programación Web. Esta herramienta, exclusiva para iPad, contiene tres secciones donde los más pequeños pueden realizar distintas secuencias, aprender conceptos avanzados como lógica y orientación espacial y hacer formas geométricas por medio de combinaciones de código.
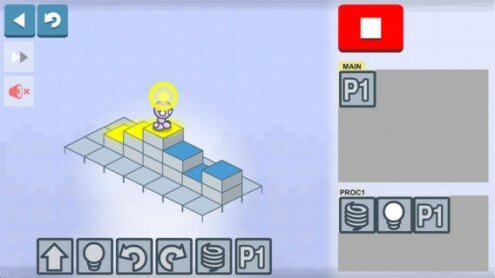
Lightbot
Esta aplicación consiste en un rompecabezas que enseña los conceptos utilizados en la programación Web. A medida que se van completando los distintos niveles de dificultad, Lightbot va dando una serie de instrucciones especiales para completar cada sección.
Esta aplicación consiste en un rompecabezas que enseña los conceptos utilizados en la programación Web. A medida que se van completando los distintos niveles de dificultad, Lightbot va dando una serie de instrucciones especiales para completar cada sección.
ScratchJr
ScratchJr es una aplicación basada en el lenguaje de programación Scratch, creado por el MIT. Por medio de ésta, los niños pueden aprender los fundamentos ‘creando sus propias historias’ utilizando bloques de código. Además, tienen la posibilidad de desarrollar habilidades comunicativas y matemáticas.
ScratchJr es una aplicación basada en el lenguaje de programación Scratch, creado por el MIT. Por medio de ésta, los niños pueden aprender los fundamentos ‘creando sus propias historias’ utilizando bloques de código. Además, tienen la posibilidad de desarrollar habilidades comunicativas y matemáticas.
Daisy the Dinosaur
Está aplicación es perfecta para introducir a los niños en el mundo de la programación Web. En aproximadamente 10 minutos y por medio de una interfaz sencilla, amigable y práctica, los más pequeños tienen la oportunidad de explorar nueve comandos de ‘arrastrar y soltar’ para lograr que Daisy se mueva.
Está aplicación es perfecta para introducir a los niños en el mundo de la programación Web. En aproximadamente 10 minutos y por medio de una interfaz sencilla, amigable y práctica, los más pequeños tienen la oportunidad de explorar nueve comandos de ‘arrastrar y soltar’ para lograr que Daisy se mueva.
Hopscotch
Hopscotch es una herramienta para iPad que permite que los niños den vida a sus propios programas, bien sean historias, juegos, animaciones, artes interactivos, entre otros, por medio de un lenguaje de programación universal de ‘arrastrar y soltar’. Estos inventos pueden verse en acción, una vez finalizada su edición.
Hopscotch es una herramienta para iPad que permite que los niños den vida a sus propios programas, bien sean historias, juegos, animaciones, artes interactivos, entre otros, por medio de un lenguaje de programación universal de ‘arrastrar y soltar’. Estos inventos pueden verse en acción, una vez finalizada su edición.
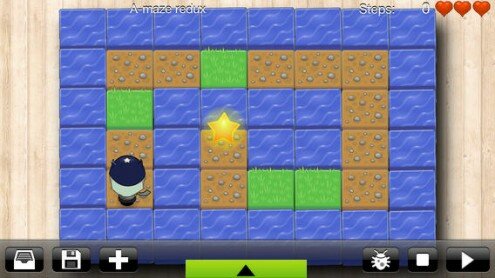
Cato’s Hike: A Programming and Logic Odyssey
En esta aplicación, los niños juegan y aprenden al mismo tiempo. Los más pequeños pueden sumergirse en una aventura llena de laberintos, donde tendrán que recolectar corazones y estrellas, desbloquear puertas y resolver desastres. Todo esto deberán hacerlo utilizando la lógica de la programación Web para guiar a los personajes.
En esta aplicación, los niños juegan y aprenden al mismo tiempo. Los más pequeños pueden sumergirse en una aventura llena de laberintos, donde tendrán que recolectar corazones y estrellas, desbloquear puertas y resolver desastres. Todo esto deberán hacerlo utilizando la lógica de la programación Web para guiar a los personajes.
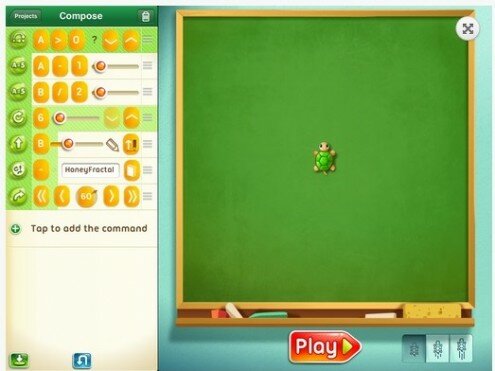
Move the Turtle
Por medio de Move the Turtle, los niños tienen la posibilidad de aprender cómo escribir un código Web a través de distintos niveles de dificultad. En cada uno de estos, los más pequeños aprenden nuevos comandos que son usados para dirigir a la tortuga, bien sea para alcanzar una estrella, hacer un sonido, dibujar una línea, voltear a la derecha, entre otras opciones.
Por medio de Move the Turtle, los niños tienen la posibilidad de aprender cómo escribir un código Web a través de distintos niveles de dificultad. En cada uno de estos, los más pequeños aprenden nuevos comandos que son usados para dirigir a la tortuga, bien sea para alcanzar una estrella, hacer un sonido, dibujar una línea, voltear a la derecha, entre otras opciones.
My Robot Friend
My Robot Friend es una aplicación que reta a los jugadores a combinar la habilidad matemática, la resolución de problemas, la lógica y el pensamiento flexible para programar a un robot y completar alrededor de 80 niveles en 3D distintos.
Imagen: Niña con iPad de i.huffpost.com
Read more: http://www.youngmarketing.co/8-sencillas-y-divertidas-aplicaciones-que-ensenan-a-los-ninos-a-programar/#ixzz4HmsqpJFT
My Robot Friend es una aplicación que reta a los jugadores a combinar la habilidad matemática, la resolución de problemas, la lógica y el pensamiento flexible para programar a un robot y completar alrededor de 80 niveles en 3D distintos.
Imagen: Niña con iPad de i.huffpost.com
Crea clips, animaciones y minijuegos con Scratch Jr.
Hace ya algunos años del lanzamiento de Scratch pensado para introducir la programación informática en los colegios de todo el mundo. Tal ha sido su éxito, que los desarrolladores del proyecto han querido ofrecernos, por fin, la versión adaptada para iPad, Scratch Jr., evitando quedarse en la retaguardia del progreso y añadiéndose así al gran abanico disponible de apps educativas sobre programación que actualmente nos ofrece el mercado.
Ya mencionamos anteriormente Scratch en algunos de nuestros posts que iniciaban la categoría deprogramación y diseño y aprovecharemos este post para explicaros algo más sobre este proyecto.
Scratch es un proyecto del Grupo Lifelong Kindergarten del Laboratorio de Medios del MIT (Instituto Tecnológico de Massachusetts). Se ofrece de forma gratuita y está pensado para que los más pequeños se introduzcan en el mundo de la programación informática, enseñándoles (entre otras cosas) conceptos iniciales sobre lógica. Actualmente, son muchos los centros que están usando Scratch para realizar las primeras tomas de contacto con el mundo de la informática con sus alumnos. Dispone de una comunidad enorme, con multitud de programadores por todo el mundo. Además, la Fundación LEGO, Microsoft y Google son algunas de las corporaciones mundiales que han aportado recursos y fondos para que el proyecto no decaiga.
Pero hablemos de Scratch Jr. Desde MIT han querido dotar esta app con un aspecto algo más infantil, divertida y simpática, aclarando los tonos de la interfaz y dotándola de iconos más simples. El funcionamento de la misma es simple, aunque es necesario entender el funcionamiento de Scratch y su programación, y resulta de mucha utilidad haber visto con anterioridad los Consejos para padres y el apartado Teach, de los portales de Scratch y Scratch Jr. respectivamente para hacerse una idea del potencial de la herramienta y de su posible uso educativo.
El funcionamiento de esta app es similar a Hoopscotch, en la que podemos dotar de movimientos, sonidos y animación a uno o varios objetos en un mismo espacio. Es decir, podemos escoger personajes predefinidos (animales, pelotas, vehículos, etc.) y hacer que se muevan, giren, roten o, por ejemplo, que desaparezcan. Evidentemente, también podremos editar el fondo de cualquier animación a nuestro antojo. Para que esto suceda tendremos que escoger los distintos objetos que queremos incluir en nuestra animación (entendiendo objeto como el elemento al que queremos dotar de movimiento o que queremos que realice una acción) e ir añadiendo los bloques adecuados dependiendo del orden que queramos que lleve a cabo. Los bloques están agrupados por colores y funciones.
Cabe destacar que disponemos de menos bloques que en la versión web de Scratch pero que, aún así, las posibilidades resultan infinitas sobretodo en el ámbito de los minijuegos, pudiendo hacer por ejemplo, que un objeto aparezca o desaparezca a toque de clic del ratón. En este sentido, si accedemos al icono del interrogante podremos ver un pequeño vídeo explicativo sobre Scratch y algunos ejemplos prácticos de minijuegos y animaciones.
Como novedades destacables de esta edición está la ayuda, situada en la esquina superior derecha (icono del libro), en la que se nos indica para qué sirve cada uno de los bloques de los que disponemos en la aplicación, y cómo usarlos como distintas capturas de imágenes con varias leyendas para aprender dónde tenemos situadas cada una de las opciones.
Lo que + nos gusta
Las posibilidades son infinitas y viendo algunos ejemplos de minijuegos es fácil pensar alguno propio.
Mantiene la esencia de Scratch pero haciéndolo simple y simpático (apenas hay letra, muy visual).
Los diagramas de ayuda para entender los botones, bloques y edición de personajes y fondos.
El montón de objetos y personajes para realizar animaciones.
¡Y los fondos dónde colocarlos!
Lo que – nos gusta
En alguna ocasión, cuesta encontrar el botón de aceptar o cancelar y resulta molesto volver al menú anterior una vez creado un proyecto.
Y sin ser que nos guste poco, creemos oportuno aconsejaros ver muchos ejemplos de animaciones para empezar a crear algo, resulta más sencillo empezar adaptando algo que ya exista y, posteriormente, empezar a crear algo totalmente nuevo.
Hace ya algunos años del lanzamiento de Scratch pensado para introducir la programación informática en los colegios de todo el mundo. Tal ha sido su éxito, que los desarrolladores del proyecto han querido ofrecernos, por fin, la versión adaptada para iPad, Scratch Jr., evitando quedarse en la retaguardia del progreso y añadiéndose así al gran abanico disponible de apps educativas sobre programación que actualmente nos ofrece el mercado.
Ya mencionamos anteriormente Scratch en algunos de nuestros posts que iniciaban la categoría deprogramación y diseño y aprovecharemos este post para explicaros algo más sobre este proyecto.
Scratch es un proyecto del Grupo Lifelong Kindergarten del Laboratorio de Medios del MIT (Instituto Tecnológico de Massachusetts). Se ofrece de forma gratuita y está pensado para que los más pequeños se introduzcan en el mundo de la programación informática, enseñándoles (entre otras cosas) conceptos iniciales sobre lógica. Actualmente, son muchos los centros que están usando Scratch para realizar las primeras tomas de contacto con el mundo de la informática con sus alumnos. Dispone de una comunidad enorme, con multitud de programadores por todo el mundo. Además, la Fundación LEGO, Microsoft y Google son algunas de las corporaciones mundiales que han aportado recursos y fondos para que el proyecto no decaiga.
Pero hablemos de Scratch Jr. Desde MIT han querido dotar esta app con un aspecto algo más infantil, divertida y simpática, aclarando los tonos de la interfaz y dotándola de iconos más simples. El funcionamento de la misma es simple, aunque es necesario entender el funcionamiento de Scratch y su programación, y resulta de mucha utilidad haber visto con anterioridad los Consejos para padres y el apartado Teach, de los portales de Scratch y Scratch Jr. respectivamente para hacerse una idea del potencial de la herramienta y de su posible uso educativo.
El funcionamiento de esta app es similar a Hoopscotch, en la que podemos dotar de movimientos, sonidos y animación a uno o varios objetos en un mismo espacio. Es decir, podemos escoger personajes predefinidos (animales, pelotas, vehículos, etc.) y hacer que se muevan, giren, roten o, por ejemplo, que desaparezcan. Evidentemente, también podremos editar el fondo de cualquier animación a nuestro antojo. Para que esto suceda tendremos que escoger los distintos objetos que queremos incluir en nuestra animación (entendiendo objeto como el elemento al que queremos dotar de movimiento o que queremos que realice una acción) e ir añadiendo los bloques adecuados dependiendo del orden que queramos que lleve a cabo. Los bloques están agrupados por colores y funciones.
Cabe destacar que disponemos de menos bloques que en la versión web de Scratch pero que, aún así, las posibilidades resultan infinitas sobretodo en el ámbito de los minijuegos, pudiendo hacer por ejemplo, que un objeto aparezca o desaparezca a toque de clic del ratón. En este sentido, si accedemos al icono del interrogante podremos ver un pequeño vídeo explicativo sobre Scratch y algunos ejemplos prácticos de minijuegos y animaciones.
Como novedades destacables de esta edición está la ayuda, situada en la esquina superior derecha (icono del libro), en la que se nos indica para qué sirve cada uno de los bloques de los que disponemos en la aplicación, y cómo usarlos como distintas capturas de imágenes con varias leyendas para aprender dónde tenemos situadas cada una de las opciones.
Lo que + nos gusta
Las posibilidades son infinitas y viendo algunos ejemplos de minijuegos es fácil pensar alguno propio.
Mantiene la esencia de Scratch pero haciéndolo simple y simpático (apenas hay letra, muy visual).
Los diagramas de ayuda para entender los botones, bloques y edición de personajes y fondos.
El montón de objetos y personajes para realizar animaciones.
¡Y los fondos dónde colocarlos!
Lo que – nos gusta
En alguna ocasión, cuesta encontrar el botón de aceptar o cancelar y resulta molesto volver al menú anterior una vez creado un proyecto.
Y sin ser que nos guste poco, creemos oportuno aconsejaros ver muchos ejemplos de animaciones para empezar a crear algo, resulta más sencillo empezar adaptando algo que ya exista y, posteriormente, empezar a crear algo totalmente nuevo.
Scratch JR, GUÍA DE REFERENCIA
https://www.youtube.com/watch?v=ngn1WPjIn2o



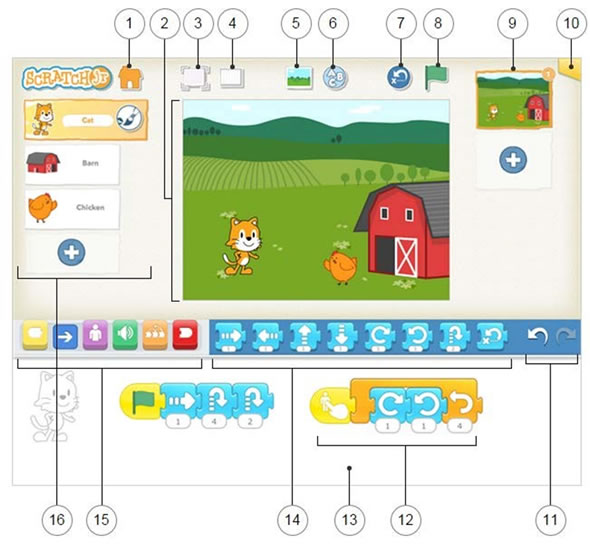
Guía de la Interfaz
Guardar
Guarda el proyecto en el que está trabajando y sale a la página de inicio | |
Escenario
Aquí es donde se sucede la acción del proyecto. Para borrar un personaje, púlselo con el dedo y manténgalo presionado por un momento; luego presione la X roja | |
Modo presentación
Expande el escenario a pantalla completa | |
Cuadrícula
Alterna, entre mostrar y ocultar, la cuadrícula con coordenadas X-Y | |
Cambiar el fondo
Selecciona o crea una imagen de fondo para el escenario | |
Adicionar texto
Escribe títulos y etiquetas en el escenario | |
Reiniciar personajes
Reinicia todos los personajes llevándolos a sus posiciones de inicio en el escenario (arrastre los personajes en el escenario para establecer nuevas posiciones de partida). | |
Bandera Verde
Al pulsar este botón se inician todos los hilos de Programación que comienzan con el bloque "Start on Green Flag" (Inicio en Bandera Verde). | |
Páginas
Seleccionar entre las páginas que componen el proyecto (o pulsar el signo + para agregar una nueva página). Cada página tiene su propio conjunto de personajes y un fondo. Para eliminar una página, púlsela con el dedo y manténgala presionada; luego presione la X roja. Para reordenar las páginas, arrástrelas a nuevas posiciones. | |
Información del proyecto
Cambie el título del proyecto y consulte la fecha de creación del proyecto | |
Deshacer y Rehacer
Si comete un error, pulse con el dedo "Deshacer" (flecha izquierda) para eliminar la última acción. Pulse "Rehacer" (flecha derecha) para revertir el último "Deshacer". | |
Secuencias de comandos
Ensamble bloques horizontalmente para elaborar una secuencia de comandos que le diga al personaje qué debe hacer. Toque en cualquier lugar del programa para hacer que éste se ejecute. Para eliminar un bloque o secuencia de comandos, arrástrelo fuera del área de Programación. Para copiar un bloque o secuencia de comandos y pasarlo de un personaje a otro, arrástrelo hasta la miniatura (thumbnail) del personaje (16). | |
Área de Programación
En ella se conectan los bloques para crear secuencias de comandos. | |
Paleta de bloques
Menú de bloques de Programación. Arrastre un bloque al área de Programación y a continuación púlselo con el dedo para observar qué hace. | |
Categorías de bloques
Aquí es donde se pueden seleccionar los tipos de bloques de Programación que están diferenciados por color: Bloques ejecutores (amarillo), Movimiento (azul), Apariencia (púrpura), Sonido (verde), Control (naranja), Bloques finalizadores (rojo). | |
Personajes
Seleccione entre los personajes del proyecto o pulse con el dedo en el signo + para agregar un personaje nuevo. Una vez seleccionado el personaje, puede editar sus programas, tocar su nombre para cambiarlo, o tocar el pincel para editar su imagen. Para borrar un personaje, pulse con el dedo sobre él por un momento y, luego, presione la X roja. Para copiar un personaje a otra página, arrástrelo a la vista de miniaturas (thumbnail). |

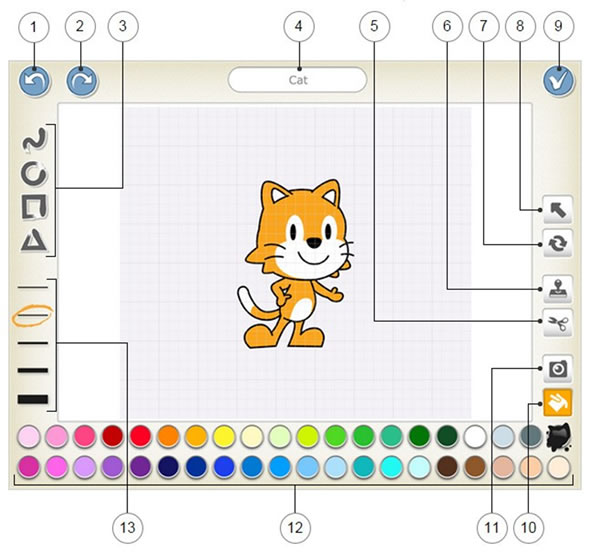
Deshacer
Reverse el cambio más reciente. | |
Rehacer
Reverse el "Deshacer" más reciente | |
Formas
Elija una forma a dibujar: línea, círculo/elipse, rectángulo o triángulo. | |
Nombre del personaje
Edite el nombre de un personaje. | |
Cortar
Después de seleccionar la herramienta Cortar, puede tocar un personaje o una forma para eliminarlo del lienzo. | |
Duplicar
Después de seleccionar la herramienta Duplicar, puede tocar un personaje o una forma para crear una copia. | |
Rotar
Después de seleccionar la herramienta Rotar, puede girar un personaje o una forma sobre su centro. | |
Arrastrar
Después de seleccionar esta herramienta, puede arrastrar sobre el lienzo un personaje o una forma. Si pulsa sobre una forma con el dedo, a continuación, puede editar la forma arrastrando los puntos que aparecen en esta. | |
Rellenar
Después de seleccionar la herramienta Relleno, puede tocar cualquier parte de un personaje o de una forma, para llenarlo con el color que tenga seleccionado en ese momento. | |
Cámara
Después de seleccionar la herramienta cámara, puede tocar cualquier parte de un personaje o forma y, luego, tocar el botón de la cámara para llenar esa parte con una nueva foto tomada con la cámara. | |
Color
Seleccione el nuevo color que va a utilizar para dibujar y rellenar formas. | |
Ancho de línea
Cambie el ancho de las líneas en las formas que está dibujando. |

Descripción de bloques
| Iniciar con bandera verde | Iniciar al tocar |
 Start on Green Flag: Cuando se toca la bandera verde, se inicia o pone en marcha, la secuencia de comandos Start on Green Flag: Cuando se toca la bandera verde, se inicia o pone en marcha, la secuencia de comandos |  Start on Tap: Cuando se toca el personaje, se inicia la secuencia de comandos Start on Tap: Cuando se toca el personaje, se inicia la secuencia de comandos |
| Iniciar al chocar | Iniciar con mensaje |
 Start on Bump: Cuando un personaje toca a otro personaje, se inicia la secuencia de comandos. Start on Bump: Cuando un personaje toca a otro personaje, se inicia la secuencia de comandos. |  Start on Message: Cada vez que se envía un mensaje con un color específico, se inicia la secuencia de comandos. Start on Message: Cada vez que se envía un mensaje con un color específico, se inicia la secuencia de comandos. |
| Enviar mensaje | |
 Send Message: Envía un mensaje de un color específico. Send Message: Envía un mensaje de un color específico. |
| Mover a la derecha | Mover a la izquierda |
 Move Right: Mueve el personaje a la derecha, el número de cuadros establecidos. Move Right: Mueve el personaje a la derecha, el número de cuadros establecidos. |  Move Left: Mueve el personaje a la izquierda, el número de cuadros establecidos. Move Left: Mueve el personaje a la izquierda, el número de cuadros establecidos. |
| Mover arriba | Mover abajo |
 Move Up: Mueve el personaje hacia arriba, un número establecido de cuadros. Move Up: Mueve el personaje hacia arriba, un número establecido de cuadros. |  Move Down: Mueve el personaje hacia abajo, un número establecido de cuadros. Move Down: Mueve el personaje hacia abajo, un número establecido de cuadros. |
Girar a la derecha
|
Girar a la izquierda
|
 Turn Right: Gira el personaje hacia la derecha, en una cantidad establecida. Use el número 12 para hacer un giro completo. Turn Right: Gira el personaje hacia la derecha, en una cantidad establecida. Use el número 12 para hacer un giro completo. |  Turn Left: Gira el personaje hacia la izquierda en una cantidad etablecida. Use el número 12 para hacer un giro completo. Turn Left: Gira el personaje hacia la izquierda en una cantidad etablecida. Use el número 12 para hacer un giro completo. |
Brincar
|
Ir al inicio
|
 Hop: Mueve el personaje hacia arriba, un número determinado de cuadros y luego hacia abajo, el mismo número de cuadros (saltar). Hop: Mueve el personaje hacia arriba, un número determinado de cuadros y luego hacia abajo, el mismo número de cuadros (saltar). |  Go Home: Restablece la ubicación del personaje a su posición inicial (para darle una nueva posición de partida, arrastre el personaje a la Go Home: Restablece la ubicación del personaje a su posición inicial (para darle una nueva posición de partida, arrastre el personaje a la |
| Decir | Crecer |
 Say: Muestra, un mensaje especifico, en una burbuja de diálogo que aparece sobre el personaje. Say: Muestra, un mensaje especifico, en una burbuja de diálogo que aparece sobre el personaje. |  Grow: Aumenta el tamaño del personaje. Grow: Aumenta el tamaño del personaje. |
Encoger
|
Restablecer tamaño
|
 Shrink: Disminuye el tamaño del personaje. Shrink: Disminuye el tamaño del personaje. |  Reset Size: Devuelve el personaje a su tamaño predeterminado. Reset Size: Devuelve el personaje a su tamaño predeterminado. |
Esconder
|
Mostrar
|
 Hide: Desvanece el personaje hasta que este desaparece completamente. Hide: Desvanece el personaje hasta que este desaparece completamente. |  Show: Va apareciendo el personaje hasta volverse completamente visible. Show: Va apareciendo el personaje hasta volverse completamente visible. |
Pop
|
Tocar un sonido grabado
|
 Pop: Toca el sonido "Pop". Pop: Toca el sonido "Pop". |  Play Recorded Sound: Toca un sonido pregrabado por el usuario. Play Recorded Sound: Toca un sonido pregrabado por el usuario. |
Grabar voz
| |
 Voice recorder: Permite al usuario grabar sus propios sonidos. Voice recorder: Permite al usuario grabar sus propios sonidos. |
| Esperar | Detener |
 Wait: Pausa la secuencia de comandos, en una cantidad de tiempo determinada (contada en décimas de segundo). Wait: Pausa la secuencia de comandos, en una cantidad de tiempo determinada (contada en décimas de segundo). |  Stop: Detiene los programas de todos los personajes. Stop: Detiene los programas de todos los personajes. |
Fijar velocidad
|
Repetir
|
 Set Speed: Cambia la velocidad a la que se ejecutan ciertos bloques. Set Speed: Cambia la velocidad a la que se ejecutan ciertos bloques. |  Repeat: Ejecuta los bloques que tiene en su interior, un número especifico de veces. Repeat: Ejecuta los bloques que tiene en su interior, un número especifico de veces. |
| Finalizar | Repetir por siempre |
 End: Indica el final de la ejecución de una secuencia de comandos (pero no afecta el programa en modo alguno). End: Indica el final de la ejecución de una secuencia de comandos (pero no afecta el programa en modo alguno). |  Repeat forever: Ejecuta, una y otra vez, una secuencia de comandos Repeat forever: Ejecuta, una y otra vez, una secuencia de comandos |
Ir a una página
| |
 Go to Page: Cambia a una página específica del proyecto. Go to Page: Cambia a una página específica del proyecto. |
Descargue la Guía de Referencia de:
|
Recomendamos consultar:
- Currículo de aula para ScratchJr: Tipos de animación (Tomo I)
- Currículo de aula para ScratchJr: Divirtiéndose en el patio de Juegos (Tomo II)
- ScratchJr: Actividades para el aula
CRÉDITOS:
Traducción al español y ensamble por Eduteka de los tres documentos: “Interface guide" , "Paint editor guide"& "Block descriptions" , elaborados por el consorcio DevTech Research Group , Lifelong Kindergarten Group & Playful Invention Company . Este documento se publica bajo licencia “Creative Commons”. Usted es libre de utilizar este material en sus clases, imprimirlo, remezclarlo para adaptarlo a sus necesidades, o usarlo en un libro de texto. Los únicos requisitos son citar la fuente y compartir la nueva creación bajo la misma licencia.
Traducción al español y ensamble por Eduteka de los tres documentos: “Interface guide" , "Paint editor guide"& "Block descriptions" , elaborados por el consorcio DevTech Research Group , Lifelong Kindergarten Group & Playful Invention Company . Este documento se publica bajo licencia “Creative Commons”. Usted es libre de utilizar este material en sus clases, imprimirlo, remezclarlo para adaptarlo a sus necesidades, o usarlo en un libro de texto. Los únicos requisitos son citar la fuente y compartir la nueva creación bajo la misma licencia.
La presente traducción no es obra de los creadores de ScratchJr y no deberá considerarse traducción oficial de dichas organizaciones. DevTech Research Group, Lifelong Kindergarten Group & Playful Invention Company no responderán por el contenido ni por los errores de la traducción.
Scratch Jr

Currículo
Evaluación: Actividades del tipo "Soluciónalo"







Figura 1. Herramientas propuestas.

Figura 2. Interfaz de Scratch.

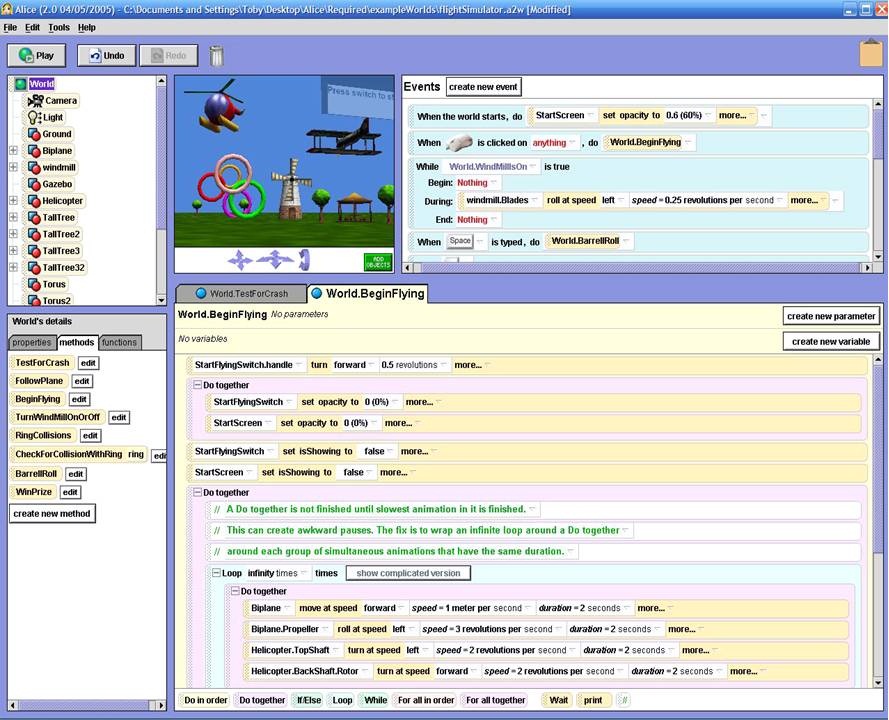
Figura 3. Interfaz de Alice.

Figura 4. Interfaz de Greenfoot.

Figura 5. Editor de texto de Greenfoot.

Figura 6. Interfaz de BlueJ.

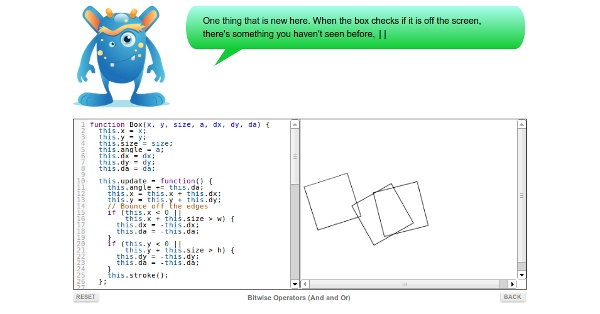
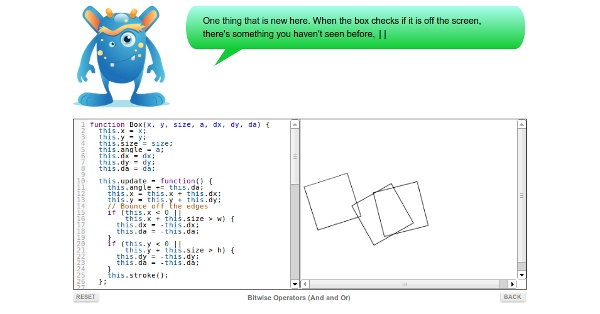
Code Monster es la sección de Crunchzilla dedicada exclusivamente para niños. El monstruo protagonista de esta herramienta de aprendizaje de Javascript será el encargado de guiar, enseñar e informar al niño sobre las posibilidades de este lenguaje, por ejemplo, en las coloridas animaciones web.

Ya no se puede hablar de aprender a programar sin mencionar a Codecademy, una plataforma educativa mundialmente reconocida por su calidad y cómodos módulos de aprendizaje entre los que incluye uno específico para que padres y maestros, incluso sin saber mucho del tema, enseñen y aprendan simultáneamente con los niños sobre las aplicaciones de la programación y las matemáticas en las comunicaciones, el trabajo y la vida diaria.

Una aplicación de escritorio caracterizada por su colorida ayuda y eficiencia en el aprendizaje de Ruby para crear desde los básicos programas hasta sus primeros juegos. Está en español y está disponible para Mac, Windows, Linux y hasta para elRaspberry Pi, el computador de US$ 25 estandarte de la enseñanza de programación en centros educativos.

Alice busca incentivar el aprendizaje de la programación a través de una plataforma libre y orientada a objetos donde el niño podrá aprender creando y jugando con coloridos objetos 3D, diseñando acciones no sólo con código sino interactivamente (con arrastrar y soltar). Los lenguajes del lugar: C++ y Java.

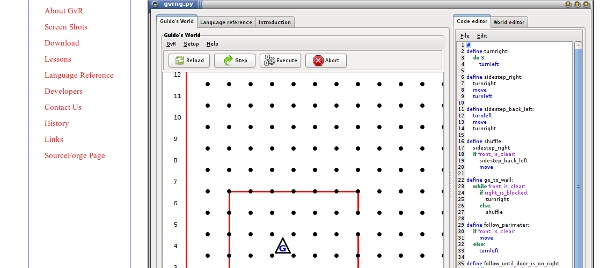
Para aprender a usar Python guiando a un robot con forma de triángulo que se moverá por la pantalla según instrucciones específicas definidas por el usuario: rotaciones, avances, repeticiones (una introducción a los loops), acciones condicionales (si hay una barrera entonces girar), etc.

Microsoft suele poner a la mano de los programadores herramientas muy cómodas, más aún teniendo en cuenta que la mayor parte del mundo usa sus sistemas operativos. Pues bien, también para los más pequeños pone una visualmente agradable, interactiva y sencilla aplicación para crear mundos virtuales y hasta videojuegos completos sin necesidad de usar código.

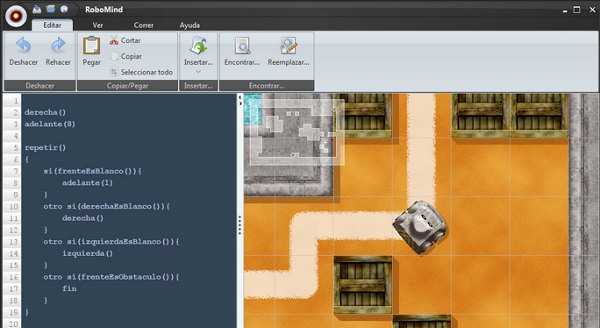
Bastante similar a Guido Van Robot: un robot al que se le van dando órdenes específicas de desplazamiento y acciones a través de una cuadrícula, sólo que la de RoboMind es más agradable visualmente y cuenta con su propio lenguaje.

Codea es su nombre en español, una aplicación para iPad que destaca por su intuitivo manejo, diseño y velocidad, facilitados por trabajar en la tablet de Apple, para programar juegos y aplicaciones con los dedos, literalmente. Se basa en el lenguaje libre Lua.

No es como tal una aplicación para interactuar con código pero si es un excelente recurso para documentarse sobre el tema, para conocer las bases, revisar guías de programas (como Scratch), leer guías para maestros, visualizar actividades y contar con decenas de artículos escritos por expertos.

Creado por el MIT llega al final de nuestra lista Scratch, un entorno de programación que permite crear animaciones y juegos con arrastrar y soltar ”cajoncitos” de colores que se ensamblan como si fueran un puzzle o bloques de LEGO, y que en conjunto generan cadenas de instrucciones para objetos y personajes. Mejor verlo en acción en un detallado curso disponible en este enlace.
Scratch Jr
APRENDIZAJE EN Edad Temprana MEDIANTE
Programación
Imaginar * Programar * Aprender

Co-P.I.s: Marina Bers, Ph.D. & Mitchel Resnick, Ph.D.
Project Coordinator: Amanda Strawhacker, M.A.
Research Assistants: Dylan Portelance & Melissa Lee
Project Coordinator: Amanda Strawhacker, M.A.
Research Assistants: Dylan Portelance & Melissa Lee
Resumen
|
Si se los compara con los chicos mayores, los niños que se encuentran cursando los grados escolares comprendidos entre kinder y segundo (2°) de la escuela primaria, tienen pocas oportunidades para utilizar tecnologías educativas poderosas que les ofrezcan, tanto interfaces apropiadas para su nivel de desarrollo, como Actividades educativas enriquecidas. El proyecto ScratchJr pretende estudiar y desarrollar la próxima generación de tecnologías innovadoras para niños entre los 5 y los 7 años de edad, buscando involucrarlos en el diseño creativo no estructurado y en la construcción digital.
ScratchJr es la combinación de una herramienta de Programación con materiales curriculares que apoyan el aprendizaje integral de STEM [1], Matemáticas y alfabetismo, así como Solución de Problemas, además de habilidades fundamentales generales de conocimiento. El sitio que tiene en línea la aplicación ofrece también recursos y apoyo entre pares, para padres y maestros.
ScratchJr es la combinación de una herramienta de Programación con materiales curriculares que apoyan el aprendizaje integral de STEM [1], Matemáticas y alfabetismo, así como Solución de Problemas, además de habilidades fundamentales generales de conocimiento. El sitio que tiene en línea la aplicación ofrece también recursos y apoyo entre pares, para padres y maestros.
Objetivos de la Investigación
|
Desarrollar una versión del entorno de Programación Scratch y de los recursos curriculares que lo acompañan, apropiado para los niveles de desarrollo de niños entre los 5 y los 7 años y, que además, pudiera implementarse de inmediato en entornos educativos para Edad Temprana.
Evaluar los resultados educativos y los de la documentación de cómo ScratchJr “engancha” o compromete a los niños en tres áreas fundamentales del aprendizaje:
- Conocimiento disciplinar específico proveniente del marco curricular estatal y nacional para matemática y alfabetismo temprano.
- Estructuras fundamentales de conocimiento que se aplican, de manera transversal, en todas las áreas del conocimiento; habilidades como: secuenciación, clasificación, símbolos, estimación y predicción.
- Habilidades complejas de Solución de Problemas; específicamente: 1) identificación de un objetivo; 2) formulación de un plan; 3) desarrollo de un intento inicial para alcanzar el objetivo; d) ensayar, evaluar y compartir resultados; y, e) depurar y revisar el intento inicial en base a retro alimentación.
Línea de Tiempo
|
 |
|
 | |
 |
|
 |
|
 |
|
Fase 4: Agenda de investigación
|
- Refinar la versión Beta de ScratchJr, con base en los datos arrojados por la implementación hecha en el aula de clase.
- Desarrollar la versión de ScratchJr que se va a liberar.
- Desarrollar e implementar el currículo para iniciar a los estudiantes en ScratchJr e identificar estrategias para integrarlo dentro de los temas curriculares y Actividades que ya llevan a cabo los maestros.
- Evaluar, con un piloto de evaluaciones del tipo “Soluciónalo”, el aprendizaje del entorno deProgramación de ScratchJr por parte de los niños.
- Comprender los bloques de Programación, entender las representaciones simbólicas de un comando de Programación.
- Solucionar problemas complejos, comprender y reconstruir el programa.
Fase 4: Estudios
|
Durante la Fase 4 se llevaron a cabo dos estudios para documentar y analizar lo (in)apropiado para la edad y las características para Tabletas del entorno de Programación ScratchJr en su versión Beta, con niños entre los grados escolares kínder a segundo de primaria (N=98). Seis docentes y varios investigadores colaboraron en la Institución Educativa de primaria “New England” (USA) para implementar el currículo deScratchJr y evaluar los aprendizajes alcanzados.
Currículo
Institución Educativa A: N=60 niños de los grados de preescolar a segundo de primaria, participaron en la investigación del currículo diseñado para programar con ScratchJr, como herramienta de auto expresión. Los niños exploraron aspectos de diferentes géneros de expresión (collages, Historias y Juegos); además, utilizaron ScratchJr durante sesiones de una hora, dos veces a la semana.
Institución Educativa B: N=38 niños de kindergarten tuvieron experiencia con ScratchJr en un centro de aprendizaje, como una actividad corta [3] en sesiones de 15 minutos, dos veces a la semana. Se estimulo a los niños para que completaran tareas dirigidas por los docentes y luego se les dio tiempo, para que exploraran libremente, características de ScratchJr.
Evaluación: Actividades del tipo "Soluciónalo"
El aprendizaje de todos los participantes se evaluó usando el piloto de Actividades del tipo "Soluciónelo". Los proyectos de ScratchJr se desplegaron en las pantallas sin que el programa fuera visible. Se pidió entonces a los niños que adivinaran los bloques que se habían usado y el orden en el que se habían secuenciado.
Comprensión de Bloques:
“Observe el gato. ¿Puede usted encerrar en un círculo todos los bloques usados en este programa del gato?
“Observe el gato. ¿Puede usted encerrar en un círculo todos los bloques usados en este programa del gato?

Secuencia del programa: “Observe el gato. ¿Puede usted construir este programa del gato?

Resultados y hallazgos clave
|
“Soluciónalo” consiste en puntajes basados en errores y el puntaje perfecto es un cero.
Todos los resultados se reportan en términos de errores de Lógica cometidos por los estudiantes.
Todos los resultados se reportan en términos de errores de Lógica cometidos por los estudiantes.
Institución Educativa A:
Media de errores por grado escolar y género
Media de errores por grado escolar y género
Kindergarten
|
Grado 1º
|
Grado 2º
| |
Niños
|
22.4
|
18.7
|
13.5
|
Niñas
|
19.9
|
15.1
|
14.4
|
En kindergarten y primero de primaria, los niños cometieron más errores en las evaluaciones de habilidades para secuenciar y para comprender los bloques.
Las niñas tuvieron un mejor desempeño que los niños en todos los grados excepto, en segundo de primaria, en el que cometieron más errores.
Media de errores en la comprensión de bloques comparada con la
secuencia del programa
secuencia del programa

- Todos los estudiantes cometieron más errores en la secuencia del programa que en la comprensión de bloques.
- A mayor edad del estudiante, menor fue en la Evaluación la posibilidad de cometer errores de cualquier tipo.
Instituciones Educativas A y B
Errores en el Kindergarten por Institución Educativa
Errores en el Kindergarten por Institución Educativa
Institución Educativa
|
Grado
|
Número de participantes
|
Media
|
Significancia
|
IE A
|
Kindergarten
|
N (niños) = 11
N (niñas) = 10 |
Xb = 8.73
Xg = 9.90 |
t(19) = 0.369, p>0.0125, ns
|
IE B
|
Kindergarten
|
N (niños) = 22
N (niñas) = 16 |
Xb = 10.68
Xg = 10.88 |
t(36) = 0.162, p>0.0125, ns
|
Xb significa errores de los niños; Xg, errores de las niñas.
Los estudiantes de kindergarten de la Institución Educativa A superaron a su contraparte de la Institución Educativa B por un porcentaje de 2 puntos por tarea del tipo “Soluciónalo”
Resultados clave y próximos pasos
|

Figura 1. Pantallazo del entorno de Programación ScratchJr. (versión liberada)

Figura 2. Pantallazo del sitio web de ScratchJr
La investigación realizada para las Fases 1 a 4 contribuyó a la creación exitosa de la versión final deScratchJr que se liberó; varios Currículos que se probaron en el piloto, así como métodos de Evaluación, recursos públicos en línea, como también numerosas Investigaciones publicadas, pueden accederse por el sitio web del “DevTech Research Group”
En la Fase 5, nos enfocaremos en tres áreas de proyectos para una difusión exitosa:
- Desarrollo curicular: Desarrollaremos unidades de Ciencia de la Computación para kindergarten hasta segundo grado de primaria, que permitan presentar conceptos y habilidades que se pueden enseñar mediante ScratchJr, además de usarlas como fundamento para otros Lenguajes de Programación.
- Evaluación: Mejoraremos aún más la versión actual del método de Evaluación “Soluciónalo”, de manera que lo tengamos listo para su difusión y que otros puedan usarlo. Además, ensayaremos, mediante nuevos pilotos, otros instrumentos de valoración que se puedan utilizar con el nuevo currículo y con los proyectos de clase.
- Difusión: Difundiremos el Software terminado de ScratchJr como una aplicación para plataformas de Tabletas iPad y Android. También, por nuestro sitio web, diseminaremos el currículo y tutoriales enVideo. Haremos lo mismo con otros materiales de enseñanza, con formato de Libros tradicionales, que contengan mejores prácticas para integrar la Programación de computadores con ScratchJr con otras disciplinas de STEM [1] y de alfabetismo.
Publicaciones
|
- Flannery, L. P., & Bers, M. U. (2014) Going the Distance: Early Elementary Explorations of Measurement through Story-Based Programming. Manuscript submitted for publication.
- Kazakoff, E. R. (2014). Cats in Space, Pigs that Race: Does self-regulation play a role when kindergartners learn to code? Unpublished manuscript, Tufts University, Medford, MA.
- Kazakoff, E.R., & Bers, M.U. (2014, April). Does learning to code correlate with self-regulation skills in kindergarten classrooms? Poster presented at the American Educational Research Association Annual Meeting, 3 - 7 April 2014, Philadelphia, Pennsylvania.
- Flannery, L.P., Kazakoff, E.R., Bontá, P., Silverman, B., Bers, M.U., and Resnick, M. (2013). DesigningScratchJr: Support for early childhood learning through computer programming. In Proceedings of the 12th International Conference on Interaction Design and Children (IDC '13). ACM, New York, NY, USA, 1-10. DOI=10.1145/2485760.2485785
- Kazakoff, E.R., & Bers, M.U. (2013). Designing New Technologies for Early Childhood: Results From the Initial Pilot Studies of ScratchJr. Poster presented at SRCD Society for Research in Child Development, 18-20 April 2013, Seattle,Washington.
- Kazakoff, E.R.(2012). Defining digital literacy in early childhood. Paper presented at EETC, 14 - 16 March 2012, Salt Lake City, Utah.
- Kazakoff, E.R., & Bers, M.U. (2011). The Impact of Computer Programming on Sequencing Ability in Early Childhood. Paper presented at American Educational Research Association Conference(AERA), 8 - 12 April, 2011, Louisiana: New Orleans. Handout
NOTAS DEL EDITOR:
[1] La sigla STEM hace referencia a las asignaturas Ciencias Naturales, Tecnología, Ingeniería &Matemáticas.
[1] La sigla STEM hace referencia a las asignaturas Ciencias Naturales, Tecnología, Ingeniería &Matemáticas.
[3] En educación preescolar, los "Centros de aprendizaje" se definen como momentos para que los niños desarrollen su capacidad de pensar, comunicar, resolver problemas, crear y socializar. El período de tiempo es crítico y evoluciona; por ello, se requiere programar muy bien ese tiempo o momento para que los estudiantes cuenten con un espacio suficiente para planificar, trabajar y completar sus tareas.
Autor: DevTech Research Group, Lifelong Kindergarten Group & Playful Invention Company | Publicado: 2015-11-01
Etiquetas: scratch programacion
ScratchJR: Actividades PARA EL AULA

El enfoque y la calidad de las Actividades con las que se inicia a los niños entre 5 y 7 años en el mundo de laProgramación son clave para sentar las bases del desarrollo temprano de su Pensamiento Computacional. Eduteka ofrece la traducción de nueve Actividades, de complejidad incremental, presentadas en forma de tarjeta y trabajadas como proyectos, para que los niños aprendan cómo se usa este entorno gráfico deProgramación. Diseñadas por los creadores de ScratchJr, tienen por objeto facilitar a los docentes utilizarlas en el aula; pero, antes de hacerlo, recomendamos consultar la Guía de Referencia de ScratchJr".
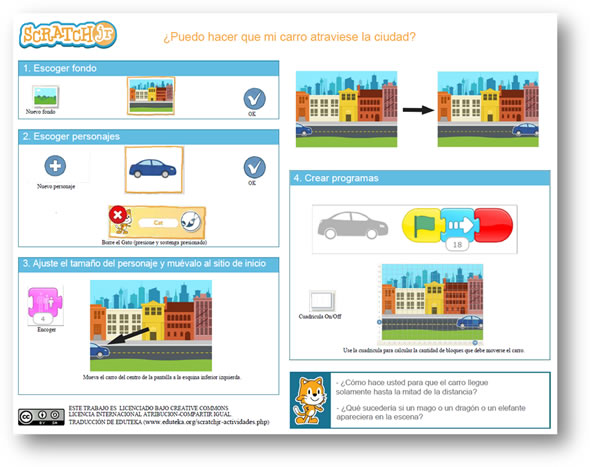
ACTIVIDAD 1: ¿Puedo hacer que mi carro atraviese la ciudad?
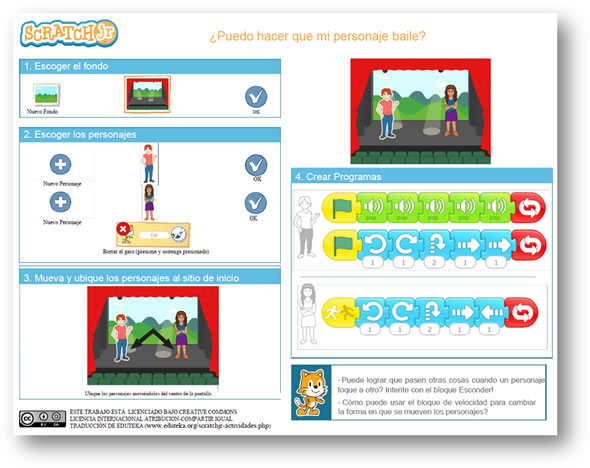
ACTIVIDAD 2: ¿Puedo hacer que mi personaje baile?
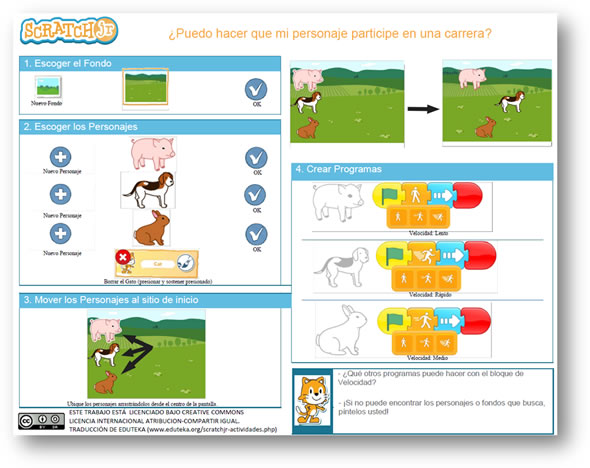
ACTIVIDAD 3: ¿Puedo hacer que mi personaje participe en una carrera?
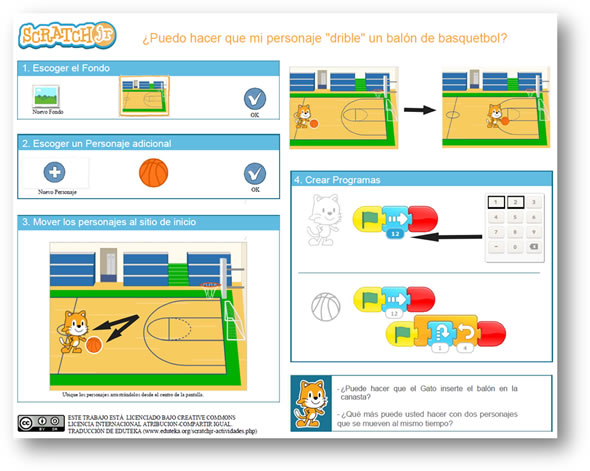
ACTIVIDAD 4: ¿Puedo hacer que mi personaje "drible" un balón de basquetbol?
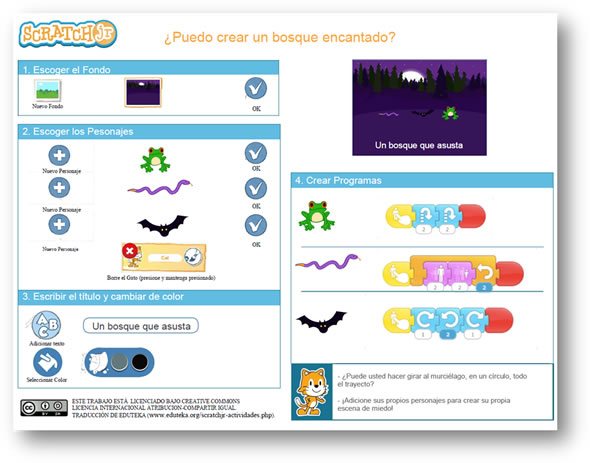
ACTIVIDAD 5: ¿Puedo crear un bosque encantado?
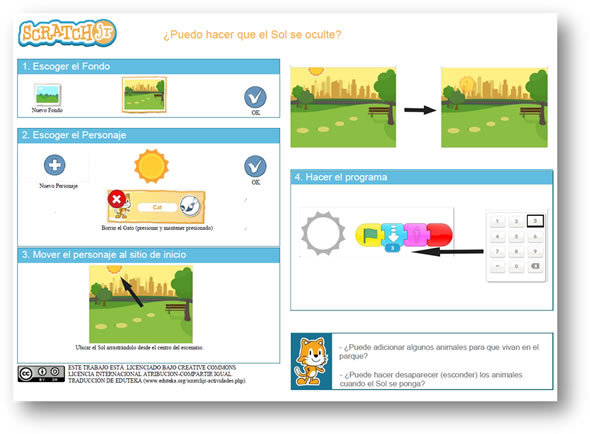
ACTIVIDAD 6: ¿Puedo hacer que el Sol se oculte?
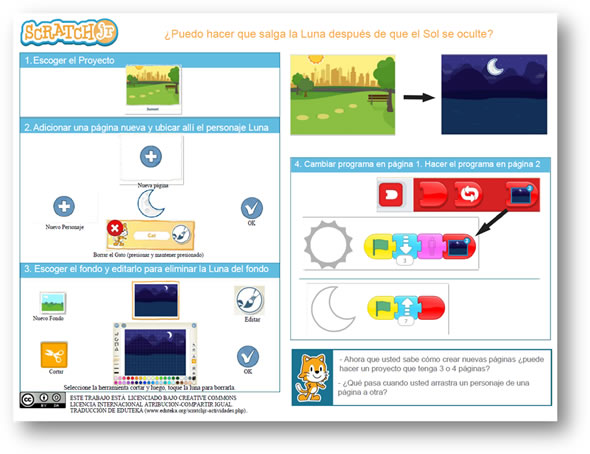
ACTIVIDAD 7: ¿Puedo hacer que salga la Luna después de que el Sol se oculte?
ACTIVIDAD 8: ¿Puedo hacer que mis personajes se saluden?
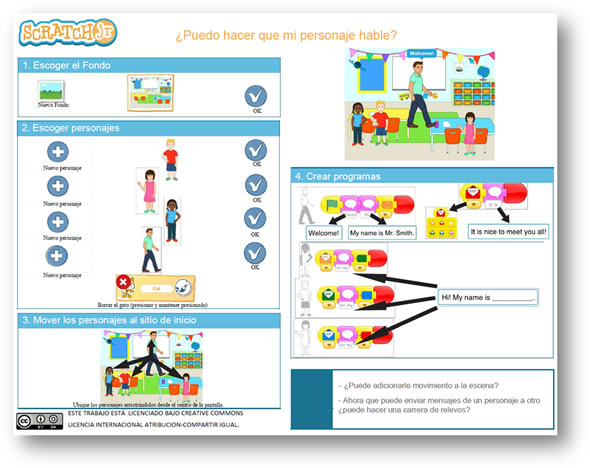
ACTIVIDAD 9: ¿Puedo hacer que mi personaje hable?
CRÉDITOS:
Traducción al español y ensamble por Eduteka de las nueve Actividades elaboradas por el consorcio DevTech Research Group, Lifelong Kindergarten Group & Playful Invention Company. Este documento se publica bajo licencia “Creative Commons”. Usted es libre de utilizar este material en sus clases, imprimirlo, remezclarlo para adaptarlo a sus necesidades, o usarlo en un libro de texto. Los únicos requisitos son citar la fuente y compartir la nueva creación bajo la misma licencia.
La presente traducción no es obra de los creadores de ScratchJr y no deberá considerarse traducción oficial de dichas organizaciones. DevTech Research Group, Lifelong Kindergarten Group & Playful Invention Company no responderán por el contenido ni por los errores de la traducción.
Traducción al español y ensamble por Eduteka de las nueve Actividades elaboradas por el consorcio DevTech Research Group, Lifelong Kindergarten Group & Playful Invention Company. Este documento se publica bajo licencia “Creative Commons”. Usted es libre de utilizar este material en sus clases, imprimirlo, remezclarlo para adaptarlo a sus necesidades, o usarlo en un libro de texto. Los únicos requisitos son citar la fuente y compartir la nueva creación bajo la misma licencia.
La presente traducción no es obra de los creadores de ScratchJr y no deberá considerarse traducción oficial de dichas organizaciones. DevTech Research Group, Lifelong Kindergarten Group & Playful Invention Company no responderán por el contenido ni por los errores de la traducción.
Es innegable que al día de hoy el número de niños y jóvenes que tienen acceso a una computadora o a algún dispositivo móvil se está incrementando a un ritmo acelerado. Tal como lo reporta el INEGI en sus datos del 2005 y del 2008: El 77 por ciento de los cibernautas mexicanos tiene menos de 35 años, lo que significa que los jóvenes son quienes más uso hacen de la tecnología, y también los primeros que las adoptan. Según el mismo INEGI el 13.2 por ciento de los usuarios de computadora en México tiene entre 6 y 11 años, asimismo, la proporción de niños (6-11 años) que navegan en la red es de 7.3 por ciento.
El uso que se hace de la computadora es básicamente para trabajos escolares, tareas, investigaciones y redes sociales, pero la mayoría (si no es que la totalidad de ellos) tiene una idea muy vaga sobre cómo funciona una computadora (hardware) y menos qué es lo que la hace funcionar (software). La pregunta que surge aquí es: si los niños y jóvenes pueden aprender un segundo o incluso un tercer idioma a esa edad, ¿por qué no aprender a programar y escribir código para computadoras?
El ser capaz de usar Internet y operar una computadora es una cosa, pero creo que el enseñar a los alumnos cómo codificar y realizar programas tiene también un valor educativo que ayuda a los chicos a formar ese pensamiento lógico y algorítmico que tanto necesitan. El conocimiento de la programación, aún a niveles muy básicos, hace que la tecnología parezca menos “mágica” y sea más manejable y, al mismo tiempo, mejora las habilidades matemáticas y de lógica. Muchos alumnos de primaria y secundaria no tienen acceso a cursos del área de las ciencias computacionales hasta la preparatoria o profesional y he ahí la gran oportunidad de introducir a estudiantes jóvenes a la programación.
Existen un gran número de herramientas gratuitas que proveen una introducción a la programación y a la codificación de programas. Propongo el uso de cuatro de ellas que son mis favoritas y que creo, como indiqué antes, representan una gran oportunidad para inculcar el pensamiento lógico desde edades tempranas en las escuelas. Estas son: Scratch, Alice, Greenfot y BlueJ.
La introducción paulatina de cada una de las herramientas la visualizo como un continuo en su implementación con los alumnos. Como veremos más adelante, cada herramienta va incrementando su nivel de complejidad en cuanto a los conocimientos de codificación requeridos a los estudiantes. La figura 1 muestra una línea de tiempo con los rangos de edad que considero más adecuados para cada herramienta. A continuación describo cada una de ellas.
La introducción paulatina de cada una de las herramientas la visualizo como un continuo en su implementación con los alumnos. Como veremos más adelante, cada herramienta va incrementando su nivel de complejidad en cuanto a los conocimientos de codificación requeridos a los estudiantes. La figura 1 muestra una línea de tiempo con los rangos de edad que considero más adecuados para cada herramienta. A continuación describo cada una de ellas.

Figura 1. Herramientas propuestas.
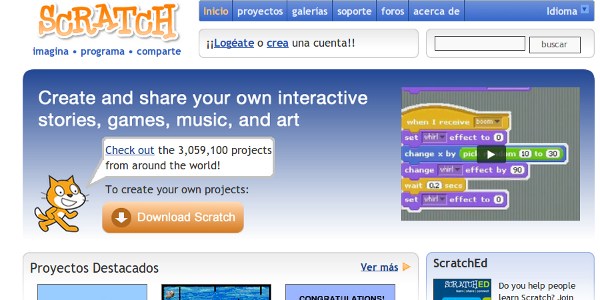
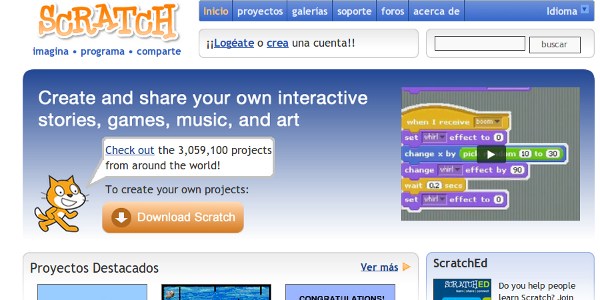
Scratch - http://scratch.mit.edu
Fue desarrollado por el “Lifelong Kindergarten group” en el Media Lab del Instituto Tecnológico de Massachusetts como un lenguaje de programación visual para niños de 6 años en adelante. Desde que se liberó en 2007, el sitio web de Scratch tiene más de 800,000 usuarios y en él se pueden hallar más de 1.7 millones de diversos proyectos, la mayoría relacionados con juegos y animaciones sencillas. Scratch, al igual que el resto de las herramientas mencionadas en este artículo fomenta que las creaciones se compartan como Creative Commons. Scratch es gratuito y puede correr en plataformas Windows, Mac y Linux. Los estatutos lógicos son mostrados al usuario como piezas de un rompecabezas y el programador puede arrastrarlos hacia la pantalla principal del programa. Es increíble la facilidad con la que se puede crear un sencillo programa de animación en unos 10 a 15 minutos. Una ventaja de Scratch radica en que la interface está disponible en español.
La cantidad de configuraciones que el niño puede realizar con las piezas esenciales es infinita y, de manera intuitiva, el niño va aprendiendo los conceptos de objetos y reusabilidad del software.

Figura 2. Interfaz de Scratch.
El nombre de Scratch se deriva de la técnica de “scratching” usada en el “Turntablism” (arte del DJ para usar los tornamesas), y se refiere tanto a la lengua y su aplicación. La similitud con el “scratching” musical es la fácil reutilización de piezas: en Scratch todos los objetos, gráficos, sonidos y secuencias de comandos pueden ser fácilmente importados a un nuevo programa y combinados en infinitas maneras permitiendo a los principiantes el conseguir resultados rápidos y estar motivados para intentar más. Podemos utilizar este programa para, tal y como dice su lema, programar, jugar y crear.
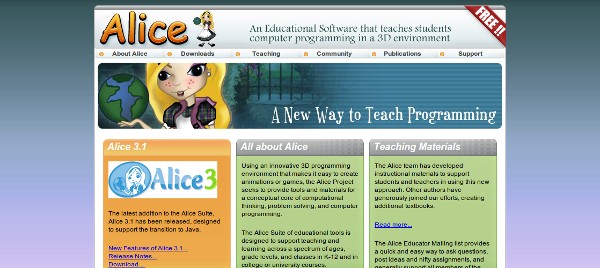
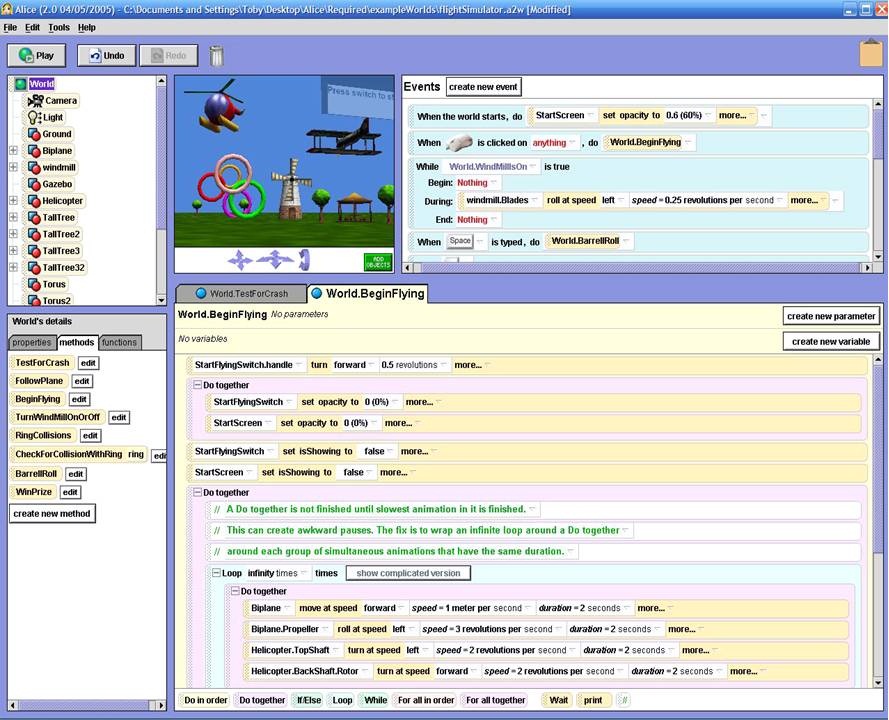
Alice - http://alice.org
Alice es también un lenguaje de programación de tipo educativo libre y abierto, orientado a objetos con un IDE integrado en el mismo. Fue desarrollado en la Universidad Carnegie Mellon y está programado en Java. El entorno de Alice, al igual que Scratch se basa en el paradigma de “arrastrar y soltar” para crear mundos virtuales mediante el uso de modelos en 3D. La versión actual puede ser ejecutada en ambientes Windows, Mac y Linux. El diseño fundamental de Alice permite enseñar a los alumnos tanto la programación orientada a objetos como la orientada a eventos. De manera muy similar a Scratch, el usuario va creando su mundo virtual a través de la estructuración lógica de instrucciones que ya vienen pre-programadas en el IDE de Alice. Este software cuenta con un gran número de objetos (clases) pre-programados que el alumno puede combinar para la creación tanto de animaciones como historias en un mundo virtual.

Figura 3. Interfaz de Alice.
Alice busca resolver tres problemas fundamentales del software educativo:
- La mayoría de los lenguajes de programación están diseñados para producir otros programas, cada vez más complejos. Alice está diseñado únicamente para enseñar a programar.
- Alice está íntimamente unido a su IDE. No hay que recordar ninguna sintaxis especial. De todas formas, acepta tanto el modelo de programación orientada a objetos como la dirigida a eventos.
- Alice está diseñada para el público que normalmente no se enfrenta a problemas de programación, tales como alumnos de secundaria, mediante un sistema de «arrastrar y soltar».
Al no existir en Alice un editor de código se alivian las dificultades del rigor sintáctico en los primeros pasos dentro de la programación orientada a objetos. Una ventaja del uso de Alice para introducir a los alumnos a la programación es la exigencia de la creatividad por parte del programador. El estudiante tiene que diseñar previamente en un “Story-board” su mundo virtual antes de iniciar con el proceso de creación de su mundo virtual. Otro punto a favor de Alice es que los alumnos se divierten al mismo tiempo que van, de manera intuitiva, aprendiendo los conceptos de instancia, atributos, métodos y funciones; incluso el tema de arreglos es soportado por el ambiente de programación Alice.
Varios estudios han demostrado un incremento en el desempeño de los estudiantes en primeros cursos de informática con retenciones que aumentaron del 40% al 88%.
Greenfoot - http://greenfoot.org
Es la consecuencia natural en la serie de herramientas que propongo. Se trata de una combinación entre un marco para crear juegos y simulaciones en dos dimensiones dentro de una malla y un IDE programado en Java que incluye un navegador de clases, un editor de código, un compilador y la ejecución de un proyecto. Este ambiente es muy recomendable para programadores principiantes. Fue creado por Michael Kölling de la Universidad de Kent en Inglaterra y con el apoyo de un grupo de investigadores de la Universidad La Trobe en Australia.
Greenfoot soporta completamente el lenguaje Java y es especialmente útil para programar proyectos que contienen un elemento visual. Dentro del itinerario de aprendizaje propuesto, así como Scratch es el paso previo a Alice, Greenfoot es muy útil al momento de afrontar la transición a un lenguaje de programación orientada a objetos en el que el estudiante debe enfrentarse con un editor de texto para la realización de sus proyectos. Greenfoot mantiene el atractivo visual y amigabilidad para el usuario pero su formalidad en cuanto al lenguaje es tan poderosa que permite la creación de aplicaciones desde sencillas hasta muy complejas tales como videojuegos. El concepto de herencia es fácilmente entendido dado que la interface fuerza al usuario a utilizar un árbol de herencia donde cualquier nueva clase deberá heredar de la clase Actor al igual que cualquier Mundo (como se conoce en Greenfoot a los escenarios) deben heredar de la clase World.
Greenfoot soporta completamente el lenguaje Java y es especialmente útil para programar proyectos que contienen un elemento visual. Dentro del itinerario de aprendizaje propuesto, así como Scratch es el paso previo a Alice, Greenfoot es muy útil al momento de afrontar la transición a un lenguaje de programación orientada a objetos en el que el estudiante debe enfrentarse con un editor de texto para la realización de sus proyectos. Greenfoot mantiene el atractivo visual y amigabilidad para el usuario pero su formalidad en cuanto al lenguaje es tan poderosa que permite la creación de aplicaciones desde sencillas hasta muy complejas tales como videojuegos. El concepto de herencia es fácilmente entendido dado que la interface fuerza al usuario a utilizar un árbol de herencia donde cualquier nueva clase deberá heredar de la clase Actor al igual que cualquier Mundo (como se conoce en Greenfoot a los escenarios) deben heredar de la clase World.

Figura 4. Interfaz de Greenfoot.
El editor de texto, mostrado en la figura 5, permite interactuar con el código fuente.

Figura 5. Editor de texto de Greenfoot.
Al estar íntimamente relacionado con Java, Greenfoot permite la implementación de algoritmos muy complejos del área de inteligencia artificial o conectividad a bases de datos. Cuenta con una API disponible en todo momento, es libre y descargable gratuitamente desde plataformas Windows, Mac o Linux. Otro aspecto interesante de esta herramienta es el Greenroom, sitio para profesores donde se discuten nuevas formas de uso en la enseñanza de la programación orientada a objetos y se pueden compartir proyectos.
Una ventaja que he vivido en lo personal es el gran soporte gratuito con que cuenta Greenfoot: tutoriales, demos, incluso un canal en Youtube llamado “The Joy of Code” en el que el mismo autor, Michael Kölling, nos lleva paso a paso en un curso completo del uso de Greenfoot y de la programación orientada a objetos.
BlueJ - http://bluej.org
Es un IDE para el lenguaje de programación Java, desarrollado principalmente con propósitos educativos, pero también es adecuado para el desarrollo de software a pequeña escala.
BlueJ fue desarrollado para apoyar la enseñanza y el aprendizaje de la programación orientada a objetos, y como resultado, su diseño difiere de otros entornos de desarrollo. La pantalla principal muestra gráficamente la estructura de clases de una aplicación en desarrollo (en un diagrama muy parecido a UML), y los objetos pueden ser creados y probados interactivamente. Combinado con una interfaz de usuario simple, esta facilidad de interacción permite experimentar de manera sencilla con los objetos en desarrollo. Los conceptos de la orientación a objetos (clases, objetos, comunicación a través de llamadas a métodos) son representados visualmente en el diseño de interacción en la interfaz. Ver imagen 6.

Figura 6. Interfaz de BlueJ.
El objetivo de BlueJ es el proporcionar experiencias concretas, en un ambiente gráfico tipo UML, de conceptos abstractos tales como relación entre clase y objeto, creación de instancias de objetos, llamadas a métodos y paso de parámetros. BlueJ cuenta con un banco de objetos que pueden ser inspeccionados lo que ayuda a los programadores novatos a la comprensión de los conceptos mencionados.
Conclusiones
Es muy clara la necesidad de más profesionistas en el área de la Computación y las Tecnologías de Información, en especial en los departamentos de desarrollo de software de diferentes corporaciones pero, desgraciadamente, el interés de los alumnos por carreras de este tipo está reduciéndose de una forma alarmante. Una posible solución es el inculcar desde temprana edad el pensamiento lógico y algorítmico en los niños siguiendo el itinerario de aprendizaje que propongo. La gran ventaja de las tres primeras herramientas es que el alumno aprende a programar al mismo tiempo que se divierte creando juegos, simulaciones y mundos virtuales en la computadora. Como ya mencioné, se han reportado grandes mejoras en el aprendizaje de la programación y codificación desde edades tempranas con el uso de estas herramientas. Esperemos que quienes sean profesores y lean este breve artículo lo apliquen en su quehacer educativo diario y mejoremos la calidad de nuestros futuros programadores y creadores de software.
Libros gratuitos para aprender a programar con Python 3 (¡ideas para regalar a niños o adultos!)
Hace poco buscábamos un libro de programación orientado a alguien que no está dispuesto a aprender porque cree que eso no es lo suyo. Alguien que nunca ha visto nada de programación y realmente no aspira a trabajar en nada que tenga que ver con ordenadores ya que “no los entiende”. Por ello, el libro tendría la finalidad de invertir esa sensación de falta de control y frustración que le generaba “la informática”. Así, el libro debía de tener unos requisitos muy estrictos:
- En español. Así evitamos barreras de idioma o escusas.
- Contenido (muy) básico y redacción agradable de leer. Es decir, enseñar más la lógica detrás de cualquier lenguaje de programación sin entrar mucho en detalles.
- Lenguaje sencillo, actualizado y útil para continuar por donde la persona quisiera.
Finalmente, tras mucha búsqueda, con la ayuda Pybonacci (¡gracias!) y la excelenterecompilación de material para iniciarse de Python Argentina, encontramos este libro:
Enseña lo básico del lenguaje y además la lógica de programación mediante Turtle graphics (igual que www.code.org y/o Blockly ). De hecho, este libro se puede personalizar (ya que la licencia Creative Commons lo permite) y evitar posibles situaciones que puedan surgir al regalar “un libro para no adultos”.
Si el afortunado o afortunada a la que queremos hacer el regalo tiene interés en conocer todos los detalles del lenguaje, también puede probar con el famoso libro Dive into Python 3:
Wait a minute!
Si el inglés no es un problema, otra opción muy interesante y completa es Adventures in Raspberry Pi de Carrie Anne Philbin. Pese a que existen infinidad de libros y recursos en inglés, este libro de acceso gratuito es de lo mejor que podemos recomendar para aprender Python y mejorar tu calidad de vida (el título es bastante autodescriptivo):
de Carrie Anne Philbin. Pese a que existen infinidad de libros y recursos en inglés, este libro de acceso gratuito es de lo mejor que podemos recomendar para aprender Python y mejorar tu calidad de vida (el título es bastante autodescriptivo):
¡Ah! Si la persona a la que quieres regalarle el libro se dedica a la ciencia o ingeniería, siempre puedes recomendarle las lecciones de Software-Carpentry o nuestro curso de Python para científicos e ingenieros. Por último, te recomendamos instalar miniconda aunque sólo quieras empezar con Python (¿por qué?).
Si conoces otro libro o recurso online que sea interesante, no dudes en compartirlo con nosotros 

Estas Navidades regala Python
No quedan dudas de que las mentes más prodigiosas para aprender y sacarle el mayor beneficio a la programación y su lógica, aplicándola a los problemas y nuevos retos que se enfrentan cotidianamente, son las de los niños. Así pues, acá revisamos algunas opciones para que se sumerjan desde temprana edad a este interesante mundillo y aprendan a utilizarla en espacios diferentes. Sobra recomendar el acompañamiento de un adulto para fortalecer el proceso educativo.
1. Crunchzilla

Code Monster es la sección de Crunchzilla dedicada exclusivamente para niños. El monstruo protagonista de esta herramienta de aprendizaje de Javascript será el encargado de guiar, enseñar e informar al niño sobre las posibilidades de este lenguaje, por ejemplo, en las coloridas animaciones web.
2. Codecademy después de la escuela

Ya no se puede hablar de aprender a programar sin mencionar a Codecademy, una plataforma educativa mundialmente reconocida por su calidad y cómodos módulos de aprendizaje entre los que incluye uno específico para que padres y maestros, incluso sin saber mucho del tema, enseñen y aprendan simultáneamente con los niños sobre las aplicaciones de la programación y las matemáticas en las comunicaciones, el trabajo y la vida diaria.
3. KidsRuby

Una aplicación de escritorio caracterizada por su colorida ayuda y eficiencia en el aprendizaje de Ruby para crear desde los básicos programas hasta sus primeros juegos. Está en español y está disponible para Mac, Windows, Linux y hasta para elRaspberry Pi, el computador de US$ 25 estandarte de la enseñanza de programación en centros educativos.
4. Alice

Alice busca incentivar el aprendizaje de la programación a través de una plataforma libre y orientada a objetos donde el niño podrá aprender creando y jugando con coloridos objetos 3D, diseñando acciones no sólo con código sino interactivamente (con arrastrar y soltar). Los lenguajes del lugar: C++ y Java.
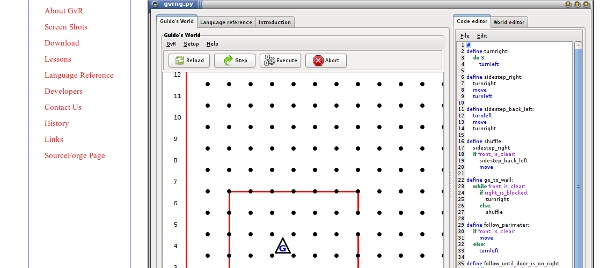
5. Guido van Robot

Para aprender a usar Python guiando a un robot con forma de triángulo que se moverá por la pantalla según instrucciones específicas definidas por el usuario: rotaciones, avances, repeticiones (una introducción a los loops), acciones condicionales (si hay una barrera entonces girar), etc.
6. Kodu

Microsoft suele poner a la mano de los programadores herramientas muy cómodas, más aún teniendo en cuenta que la mayor parte del mundo usa sus sistemas operativos. Pues bien, también para los más pequeños pone una visualmente agradable, interactiva y sencilla aplicación para crear mundos virtuales y hasta videojuegos completos sin necesidad de usar código.
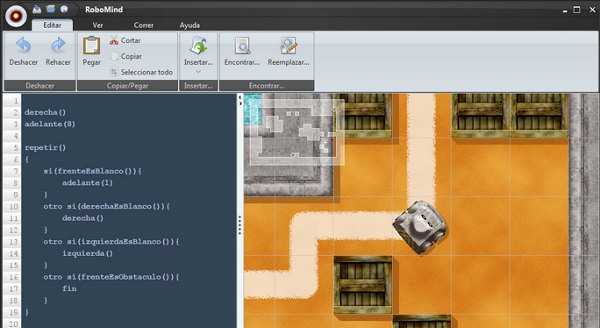
7. RoboMind

Bastante similar a Guido Van Robot: un robot al que se le van dando órdenes específicas de desplazamiento y acciones a través de una cuadrícula, sólo que la de RoboMind es más agradable visualmente y cuenta con su propio lenguaje.
8. Codify

Codea es su nombre en español, una aplicación para iPad que destaca por su intuitivo manejo, diseño y velocidad, facilitados por trabajar en la tablet de Apple, para programar juegos y aplicaciones con los dedos, literalmente. Se basa en el lenguaje libre Lua.
9. Eduteka

No es como tal una aplicación para interactuar con código pero si es un excelente recurso para documentarse sobre el tema, para conocer las bases, revisar guías de programas (como Scratch), leer guías para maestros, visualizar actividades y contar con decenas de artículos escritos por expertos.
10. Scratch

Creado por el MIT llega al final de nuestra lista Scratch, un entorno de programación que permite crear animaciones y juegos con arrastrar y soltar ”cajoncitos” de colores que se ensamblan como si fueran un puzzle o bloques de LEGO, y que en conjunto generan cadenas de instrucciones para objetos y personajes. Mejor verlo en acción en un detallado curso disponible en este enlace.
































Comentarios
Publicar un comentario